threeJs文件包下载
文件资源目录介绍
1 | three.js-文件包 |
工欲善其事,必先利其器——> 本地静态服务器开发环境
正式的web项目开发,往往会用webpack或vite或其它方式配置一个开发环境。如果只是学习threejs的话,没必要这么麻烦 选择一个轻量级的应用打包工具就可以,比如Parcel 或者通过代码编辑器快速创建本地静态服务器,比如vsocde,安装live-server插件即可。
vscode配置live-server插件
不同代码编辑器创建本地静态服务器方式不同,课程就以vscode为了大家演示。
安装 - vscode软件界面左侧,点击扩展,输入live-server关键词查询安装。
使用 - 如果你想预览代码3D效果,打开对应.html文件,右键点击Open with Live Server即可。
我个人是选用了vite + vue3 搭建了一个本地web服务
创建3D场景三要素场景Scene、相机Camera、渲染器Renderer三个基本概念
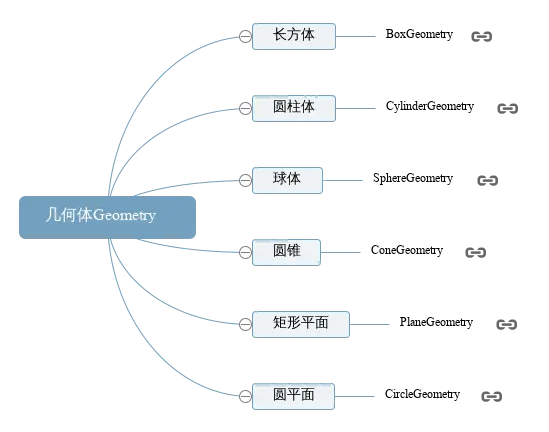
物体形状:几何体Geometry

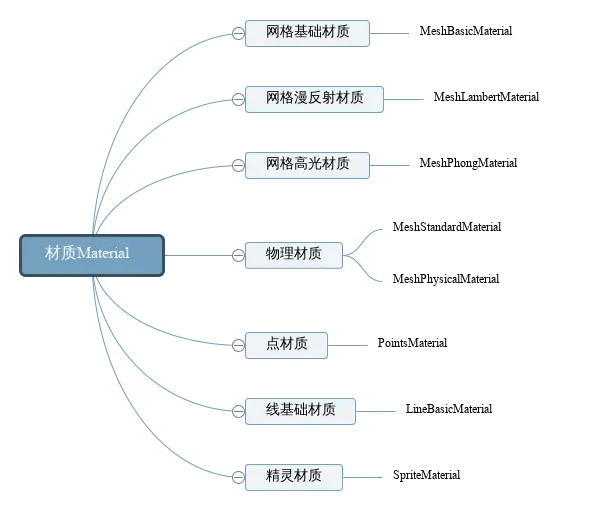
物体外观:材质Material

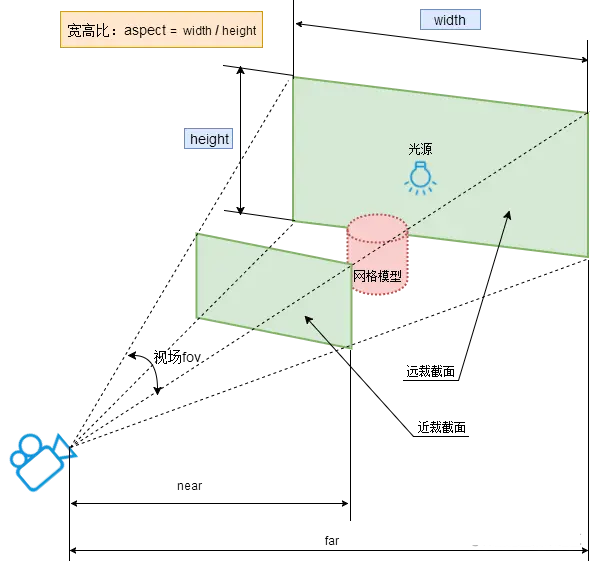
相机 Camera – 透视投影相机PerspectiveCamera
透视投影相机的四个参数fov, aspect, near, far构成一个四棱台3D空间,被称为视锥体,只有视锥体之内的物体,才会渲染出来,视锥体范围之外的物体不会显示在Canvas画布上。

1 | // width和height用来设置Three.js输出的Canvas画布尺寸(像素px) |
| 参数 | 含义 | 默认值 |
|---|---|---|
| fov | 相机视锥体竖直方向视野角度 | 50 |
| aspect | 相机视锥体水平方向和竖直方向长度比,一般设置为Canvas画布宽高比width / height | 1 |
| near | 相机视锥体近裁截面相对相机距离 | 0.1 |
| far | 相机视锥体远裁截面相对相机距离,far-near构成了视锥体高度方向 | 2000 |
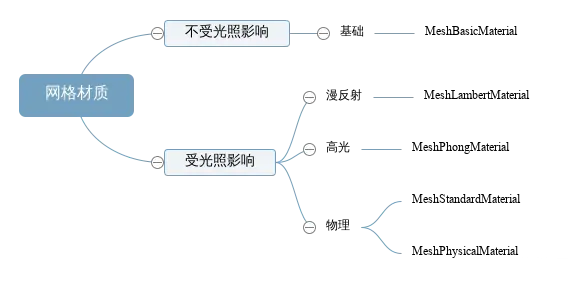
光源对物体表面影响
threejs提供的网格材质,有的受光照影响,有的不受光照影响。

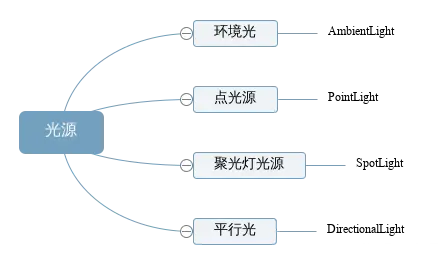
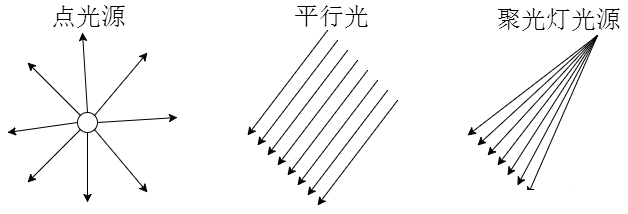
光源简介

点光、平行光与环境光

相机控件OrbitControls
平时开发调试代码,或者展示模型的时候,可以通过相机控件OrbitControls实现旋转缩放预览效果。
OrbitControls使用
你可以打开课件案例源码测试下效果。
旋转:拖动鼠标左键
缩放:滚动鼠标中键
平移:拖动鼠标右键
- 本文作者: 林杰
- 本文链接: http://linjiefe.github.io/2024/03/27/webGL之three-js/

