开篇先说句废话。毕竟子曾经曰过 ——人与人的相处,都是从废话开始的。(孔子: 我没说过!)
因为有人反馈我的文章错别字特别多。我很欣慰,能收到建议说明我的东西还有人看。希望大家能保持,有什么建议尽管放心大胆的提,在我这,千万不要有什么心理压力,在乎面子不面子的,反正我也没打算真要改话说这么多年,我的文理科也一直没闲着,一直在忙着相互切磋和较量。————比谁学的最差?后来发现,经过它们多年承让,两者早已经没有了最差,只有更差!所以写错几个字纯属无心,我先尽量克制自己少写吧,毕竟它也跟随了我多年,已经有感情了。所以希望大家先忍一忍,让我慢慢跟它告别。在不影响阅读、不产生歧义的前题下就当做防伪标识来看就好。比如你想分辨一篇文章是不是我原创就显得很容易,看有没有错别字就能知道。是不是比毛爷爷上面的安全线容易辨别多了?这么一想,是不是感觉就好多了?!好了不贫了,开!始!正!题!吧!
–============= 我是转入正题的分割线 ================–
主要前端技术栈:
vue3、typesciprt、elementPlus后端技术栈:
Nodejs,Express
前端项目的安装与启动
1 | pnpm i |
如何新建静态路由页面 test.vue
- router/modules/test.ts
1 | export default { |
- views/test.vue
1 | <script setup lang="ts"> |
如何建动态路由页面
- mock/asyncRoutes.ts
1 | const testAsyncRouter = { |
- 建view页面
views/async.vue
pure-admin-backend 启动后端
mac设备配置mySql 我用的8.0.20macOS 10.15 (x86, 64-bit), DMG Archive
- 不了解mysql的安装方式的同学点这里查看安装方法(mac OS)
下载老版sequelpro
安装和启动
- 来到项目的 src/config/index.ts 文件,查看第 53 行,将 mysql 的账号密码跟您的 mysql 保持一致
1 | mysql: { |
1 | pnpm i |
自动启动Swagger文件 http://localhost:3000/
打开Swagger地址后先注册一个用户
用新注册的用户登陆后从 response 中找到
token在页面项部的 Authorize 进行授权,详见
pure-admin-backend文档(如更新和删除功能正常调用并返回,后端服务设置启动成功)
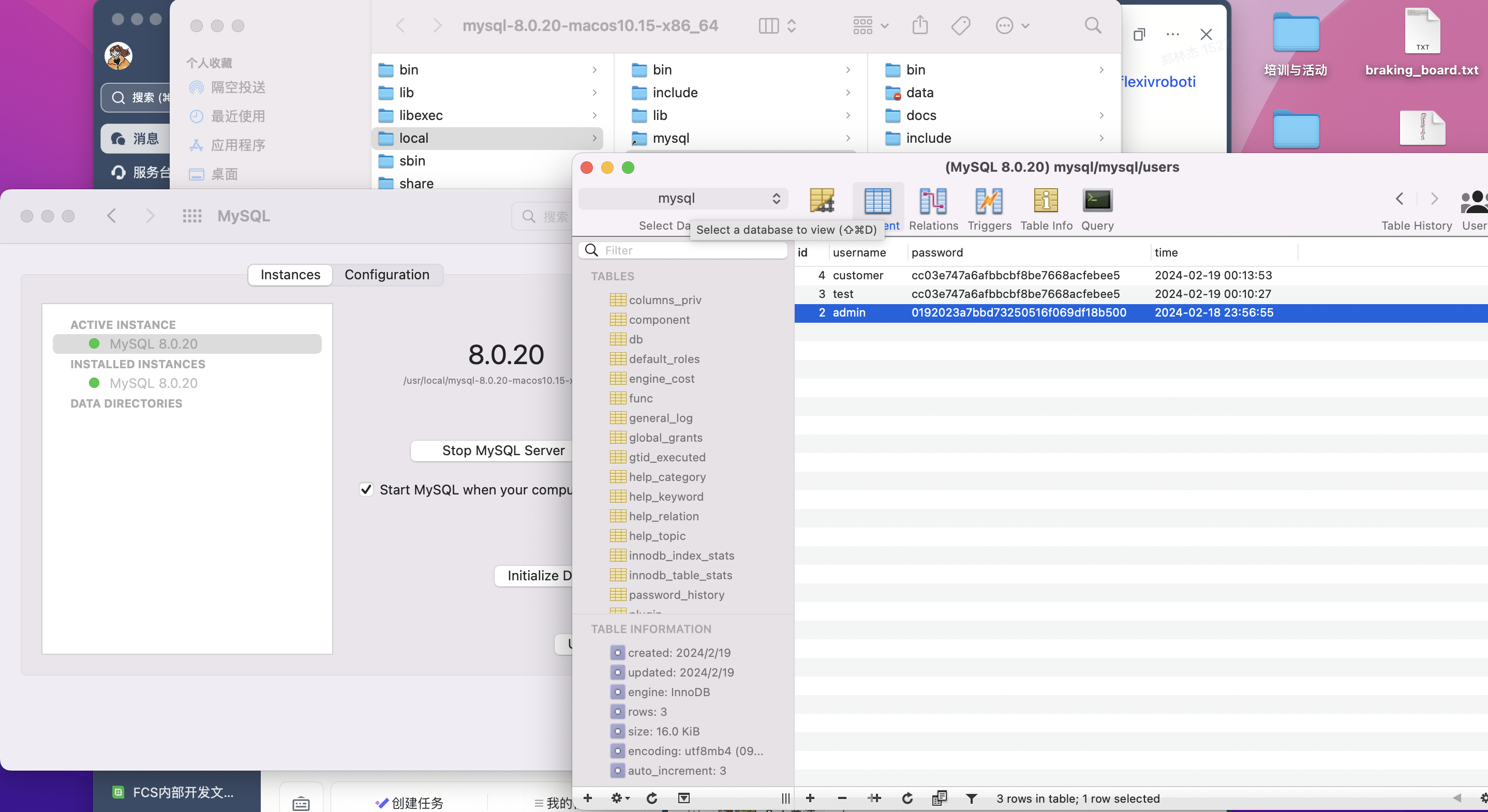
下图为我的mySql配置信息

如何与后端联调
- 本地开发的话,我们来到
vite.config.ts(opens new window),参考下面代码配置本地跨域代理即可
1 | proxy: { |
- 配置好上面的跨域代理后,来到
src/api(opens new window)目录,这里我们先新建一个utils.ts文件用来配置环境,参考下面代码
- 这里又分两种写法
第一种(也是最常用的一种,满足大多数场景,首选这种写法哦):比如后端使用 spring cloud 微服务架构,不同服务可能会部署在不同机器上,这时候前端必定产生跨域,推荐部署前端项目首选 nginx (opens new window),可以利用 nginx 的代理转发功能来解决跨域问题
1 | export const baseUrlApi = (url: string) => `/api/${url}`; |
第二种:前端打包直接丢给后端,放到后端项目里一起部署,协议、主机、端口都相同了,就没有跨域问题
1 | // utils.ts |
- 写完上面的 utils.ts 后,继续在
src/api(opens new window)目录,我们再建一个user.ts文件,导出这个接口,供页面调用,参考下面代码
1 | import { http } from "@/utils/http"; |
最后将前端 (frontend) 项目原mock/login.ts 的文件删除 重新启动项目 这里登陆接口用到的就是 admin-backend 后端重新启动前端 这时即可登陆
- 第二个代理我们用一个
查询手机号归属地免费接口
https://v.api.aa1.cn/api/phone/guishu-api.php
打包部署
- 配置
.env.production
1 | # 线上环境平台打包路径 |
- 开始打包
1 | pnpm build |
nginx
1 | brew info nginx ## 查看你的系统是否安装了nginx,并把dist文件放到 nginx 指定目录 |
不熟悉nginx的点这里查看mac安装Nginx及使用
websocket的使用
websoket的使用可以参考我代码仓库welcome页面的demo
以上内容收录于->我的代码仓库
分前端(frontend)和后端(backend)目录,欢迎来提 Issues!
- 本文作者: 林杰
- 本文链接: http://linjiefe.github.io/2024/02/18/vue3-ts-admin脚手架搭建/

